MINI GAMES
Using gamification to increase the amount of time a potential customer spends on your site can raise their engagement level with your brand/company. This goes a long way toward influencing their future usage behaviour with the app/product.
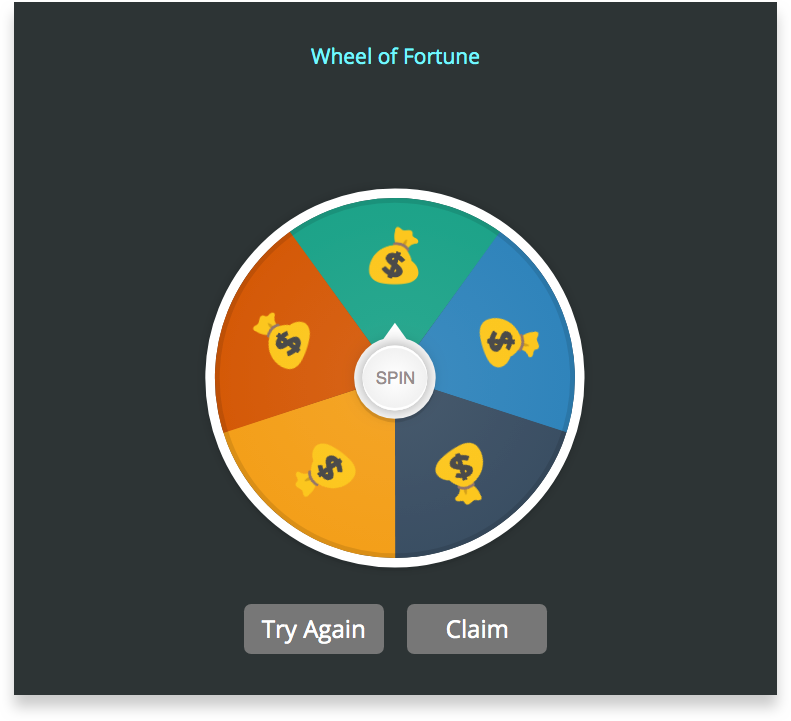
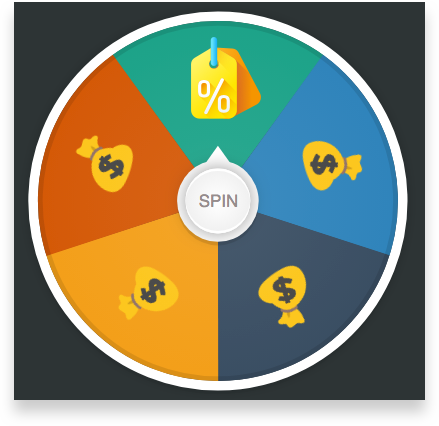
A Wheel of Fortune Widget is possibly the most simple and easy way to implement a gamification strategy.
Wheel of Fortune is easy to set up as a widget for your website/App. Users who are browsing your site/app will be presented with the opportunity to spin the wheel for a chance to win a lot of rewards.You can customize the widget and offer anything you wish, may that be a random article picker, or a free PDF.Once the user turns the wheel, they are presented with the opportunity to receive their reward.
The Wheel of Fortune works best with discounts and promotional items. You may also choose to propose your products and services.
Minigames : Configuring the “ Wheel of Fortune” in Upshot.ai
You can create and access the Minigames module in Upshot.ai dashboard in the Gamify section of the menu panel.

Click on “Create” button on the top right corner.

Select “Wheel of Fortune” game in the list of available mini games (Note:Other games are in beta version).

Select “Wheel of Fortune” game in the list of available mini games (Note:Other games are in beta version).

Upon clicking the “Wheel of Fortune”, you will be able to configure the details of the minigame as below
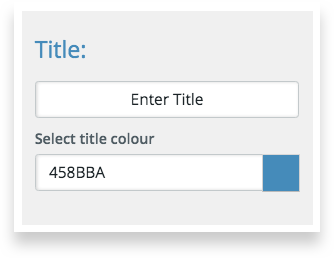
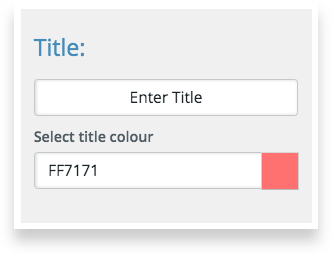
Enter the “Title” name, and set a colour for the title.



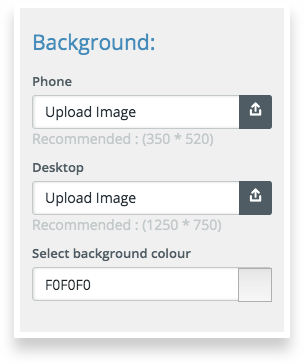
We can configure the background of the wheel as shown below. We can either choose a background image (Both for Web and App independently) or choose a background color of choice from the color palette.

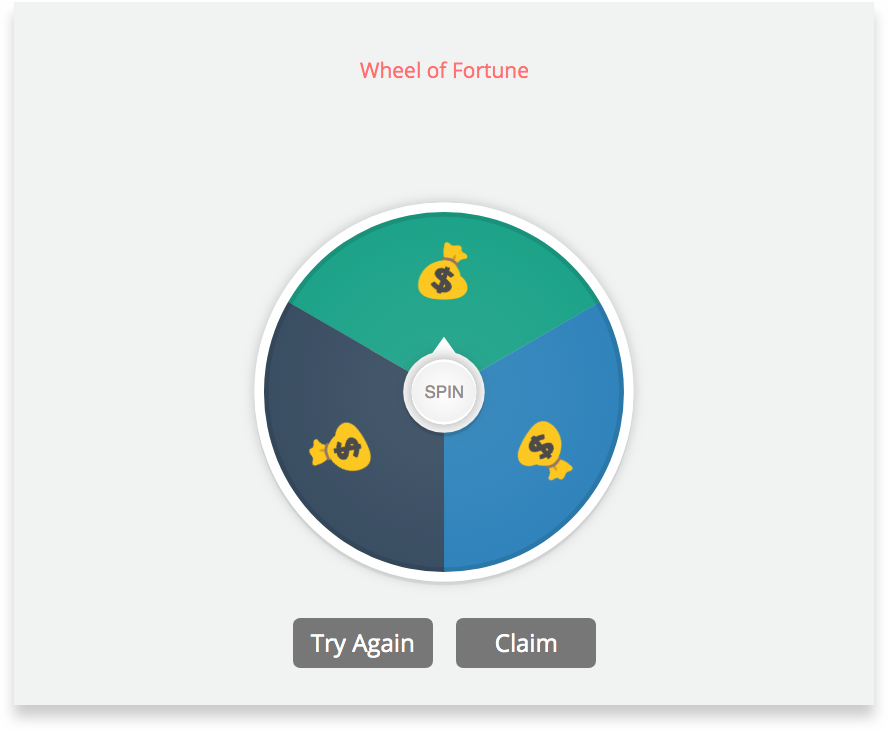
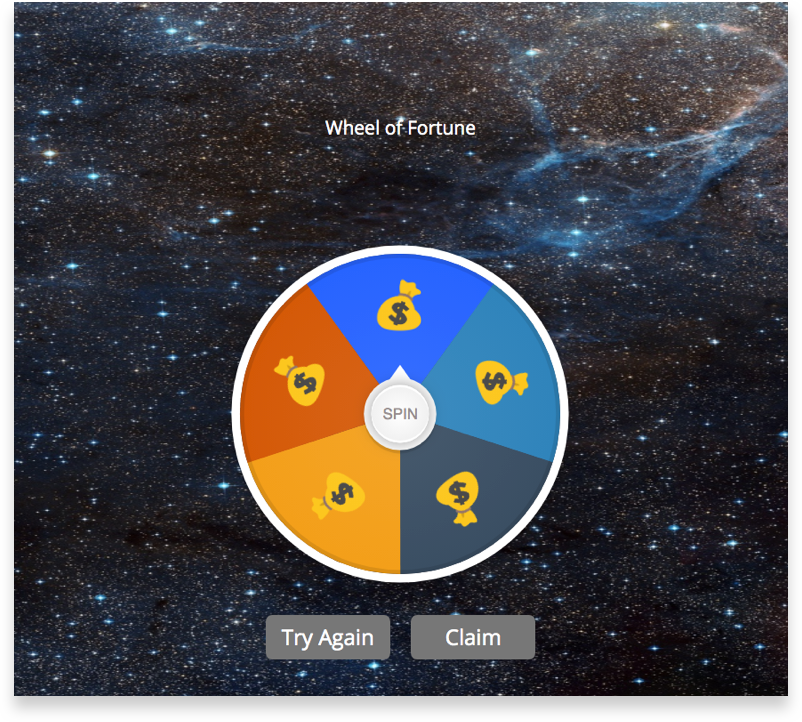
Wheel of Fortune with Image background(i) and colour background(ii):


Once the title and background are configured, we can continue to configure the details of the spin wheel.
A spin wheel is defined by 3 parameters:
No of sections in the spin wheel.
Tag the rewards associated to each section.
Setting up the spin limit.
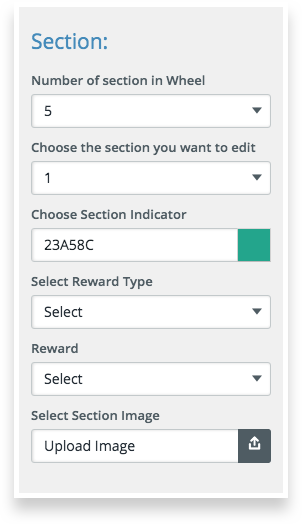
Step 1: Defining the no. of sections to be shown in the spin wheel

Select the section from the dropdown list to edit.

Pick a colour from the color palette to set the background color for the selected section.

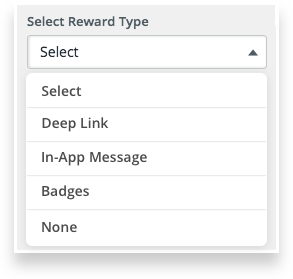
Step 2: Tag the rewards associated to each section
Select the reward type that the users can claim from the available list of options. A reward can be a Deep Link , In- App Message or a Badge which is created and active on the Upshot.ai dashboard.

Select the section image (an alternative symbol to the predefined dollar symbol) by uploading respective .png image.

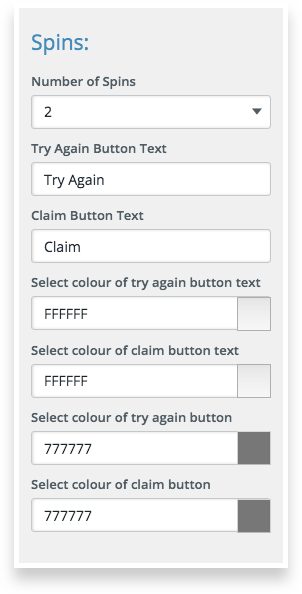
Step 3 : Setting up the Spin Limit
We can configure the spin limit as shown below.

Number of spins : Allows user to spin “the defined number” of times before he claims. For example we select “2” number of spins, user gets a chance to spin the wheel two times before he finally claim the reward.
Note : After 2 spins, Try Again button disappears and the user has the only option to claim.
We can also customise the “Try Again” button text and “Claim” button text, their fonts and font colors in the same Spins section of the Wheel of Fortune.
Eg:

Pick a tag:
Pick a tag (on an event or a screen ) upon which the user receives the “ Wheel of Fortune”.

Allow the users to skip by ticking the “Allow skip”.

Finally, click on the “Create” button on the bottom right corner of the page to create the configured Wheel of Fortune.