IN APP
In app message is a great tool to send personalised content to a segment of users, inside the app.
Create an in app message and run a campaign to show the message to users.
Creating an in app message
Step1:
Go to In App Message in Engage and click on create on top right corner.

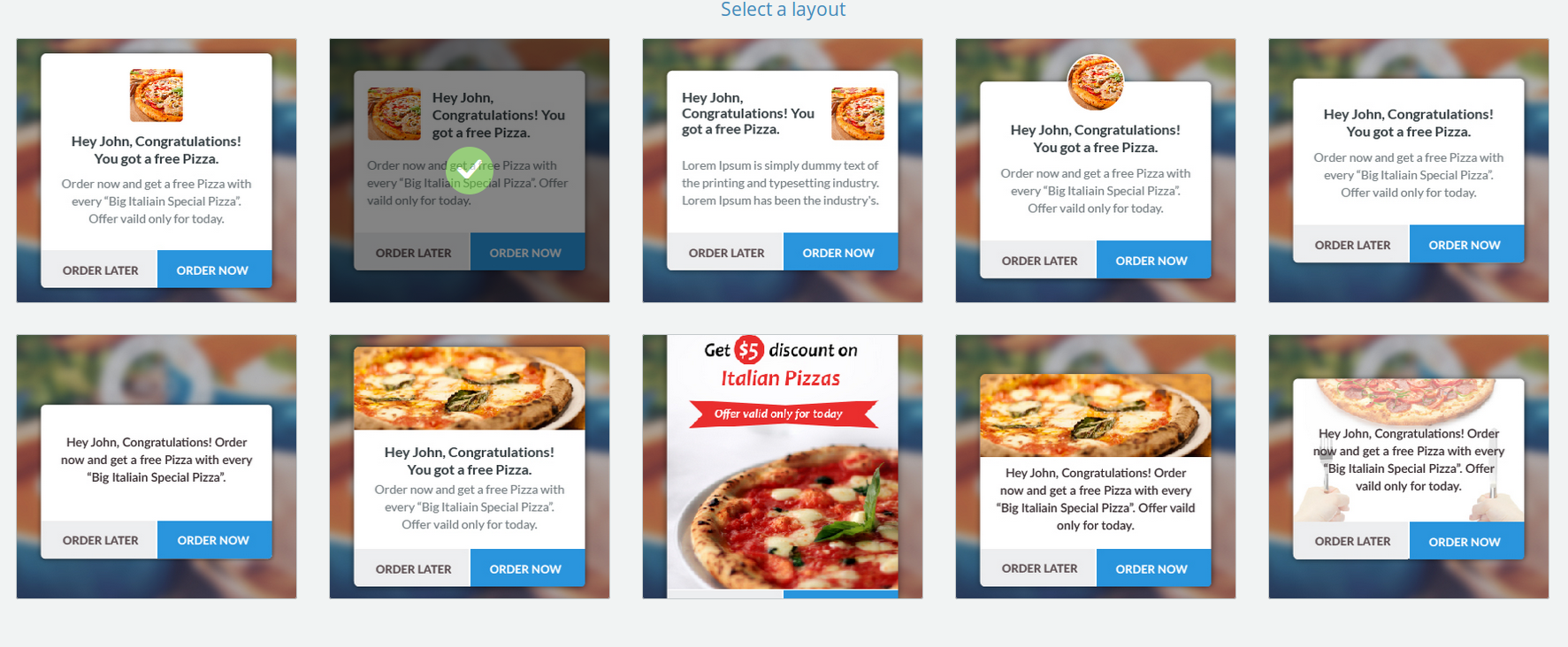
You will be prompted to select one of the 10 available layouts. Select the layout that meets your requirements.

Step 2:
Design your in app message, background colour, image, font colour, etc.
Step 3:
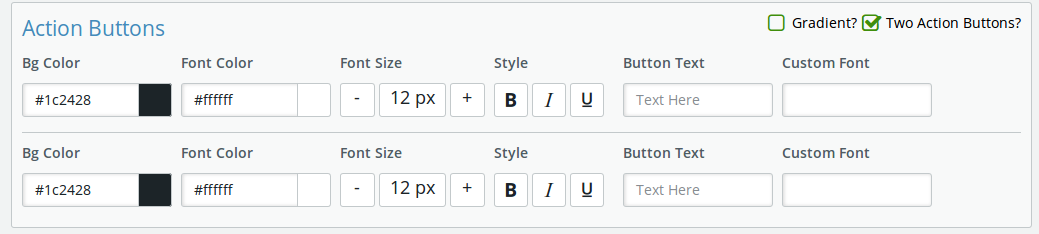
You can have up to two buttons in your message, select the number of buttons you need and format them to your requirements.

Step 4:
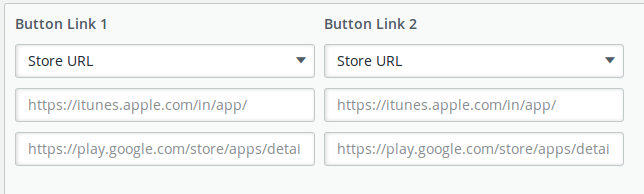
Select the actions for buttons(from the dropdown select the action that should be performed on clicking the button. For example if you select store url, and enter the app store url, once the button is clicked the user will be taken to the app store).

Step 5:
Select the tag. The tag will define the trigger point for your in app message. This is the place where the message will pop up in the app.

Step 6:
Choose if you want to allow skip. This check will add a cancel to your message. Please note the position and look of this cancel is defined during integration.

Step 7:
Select allow inbox if you want to allow the users to access the message at a later time from within your app through a message center.
Once done, click on create on top right corner. In app message will be saved and will be in draft status. Click on draft to make it active. Once active you can use it in your campaigns.